Spis treści
Co to jest responsywność?
Responsywność to zdolność szybkiego reagowania na różnorodne bodźce oraz umiejętność dostosowywania się do potrzeb innych ludzi. W kontekście stron internetowych oznacza to, że serwisy potrafią dostosować swój wygląd i funkcjonalność do różnych urządzeń. To kluczowy element, który wpływa na komfort użytkowników.
Cechy charakterystyczne dla responsywnej witryny to:
- elastyczny układ,
- płynne grafiki,
- zastosowanie tzw. media queries.
Te pomocne narzędzia umożliwiają dostosowanie stylów w zależności od wielkości ekranu. Dzięki temu strony prezentują się doskonale na smartfonach, tabletach oraz komputerach stacjonarnych. Responsywność znacząco podnosi jakość działania aplikacji internetowych, co z kolei przyczynia się do większego zadowolenia użytkowników i intensyfikacji ich interakcji z witryną.
Projektowanie z myślą o responsywności sprawia, że ścieżka konwersji staje się bardziej efektywna, co zwiększa szanse na realizację celów biznesowych. Co więcej, warto podkreślić, że zasady responsywności znajdują również swoje miejsce w psychologii społecznej. Atrakcyjność interpersonalna często odnosi się do zdolności adaptacji do potrzeb partnera w relacjach. Dlatego wprowadzenie zasad responsywności w projektowaniu stron przynosi ogromne korzyści, istotnie zwiększając zarówno użyteczność, jak i dostępność witryn.
Jak definiuje się responsywność w kontekście stron internetowych?
Responsywność stron internetowych odnosi się do ich umiejętności dostosowania do różnorodnych rozmiarów ekranów. Użytkownicy czerpią korzyści z takiego podejścia, ponieważ mogą korzystać z witryn na smartfonach, tabletach czy komputerach stacjonarnych z takim samym komfortem.
Kluczowe elementy, które przyczyniają się do responsywności, to:
- elastyczny układ,
- płynne grafiki,
- technologia media queries,
- modyfikacja stylów w zależności od urządzenia.
Celem responsywności nie jest jedynie estetyczny wygląd, ale również funkcjonalność strony. Witryna zaprojektowana w ten sposób zmienia swój układ na bieżąco, co znacząco ułatwia nawigację i poprawia użyteczność. Dzięki temu użytkownicy mogą przeglądać treści bez potrzeby przewijania czy powiększania poszczególnych elementów. W rezultacie ich komfort wzrasta, co przyczynia się do większego zaangażowania w korzystanie z danej strony. Dostosowanie witryny do różnych urządzeń ma ogromny wpływ na zadowolenie odwiedzających oraz ich interakcję. To z kolei może prowadzić do wyższej konwersji oraz lepszego osiągania celów biznesowych. Inwestycja w responsywny design webowy staje się więc kluczowym krokiem, aby sprostać oczekiwaniom współczesnych użytkowników.
Co to jest format RWD i jak wpływa na responsywność?
Format RWD, czyli Responsive Web Design, stanowi fundamentalne podejście w tworzeniu stron internetowych. Dzięki tej metodzie, układ oraz elementy wizualne dostosowują się do różnych rozmiarów ekranów, co gwarantuje znakomite wrażenia użytkownikom korzystającym z najróżniejszych urządzeń, od smartfonów po tablety i komputery. Strony z wykorzystaniem RWD funkcjonują na zasadzie elastycznych układów oraz technik media queries, co umożliwia im automatyczne dostosowanie struktury do specyficznych wymagań konkretnego ekranu.
Zastosowanie RWD przynosi wiele zalet, w tym:
- znacząco podnosi komfort korzystania z serwisów, eliminując konieczność przewijania czy powiększania zawartości,
- przyczynia się do budowy korzystnego wizerunku marki – strony, które sprawnie funkcjonują na różnych urządzeniach, są odbierane jako bardziej profesjonalne,
- optymalizacja pod kątem różnych ekranów ma pozytywny wpływ na SEO,
- wyszukiwarki preferują responsywne witryny, co często przekłada się na wzrost ruchu na stronie,
- użytkownicy zyskują dzięki temu łatwiejszą nawigację, co prowadzi do większego zaangażowania i potencjalnie wyższych wskaźników konwersji.
W obliczu rosnącej popularności urządzeń mobilnych, RWD staje się nieodłącznym elementem nowoczesnego projektowania stron internetowych, mając istotny wpływ na ich funkcjonalność oraz użyteczność.
Jakie są kluczowe cechy responsywnej strony internetowej?

Kluczowe aspekty responsywnej strony internetowej mają ogromny wpływ na jej funkcjonalność oraz estetykę. Przede wszystkim, dostosowanie układu i treści do różnorodnych rozmiarów ekranów stanowi fundament responsywnego projektowania. Elementy witryny automatycznie reagują na zmiany rozmiaru, co umożliwia wygodne przeglądanie zarówno na smartfonach, tabletach, jak i komputerach stacjonarnych.
- optymalizacja grafik, która pozwala na szybsze ładowanie strony — jest to szczególnie ważne w przypadku wolniejszych połączeń internetowych,
- czytelność tekstu na różnych urządzeniach, której właściwy rozmiar czcionki oraz odpowiednie odstępy wpływają na komfort czytania treści,
- łatwość w nawigacji, gdzie interfejs, w tym menu, powinien być intuicyjny i łatwo dostępny, niezależnie od używanego urządzenia,
- szybkość ładowania strony, co stanowi niezwykle istotny czynnik, ponieważ nawet kilka dodatkowych sekund ładowania może znacząco wpłynąć na współczynnik odrzuceń.
Dbanie o te elementy przekłada się na pozytywne doświadczenia użytkowników. Wszystkie te cechy przyczyniają się do poprawy ogólnych doświadczeń użytkowników oraz efektywności witryn. Dlatego responsywność staje się kluczowym elementem w nowoczesnym projektowaniu stron internetowych.
Jak responsywna strona internetowa dostosowuje się do różnych urządzeń?
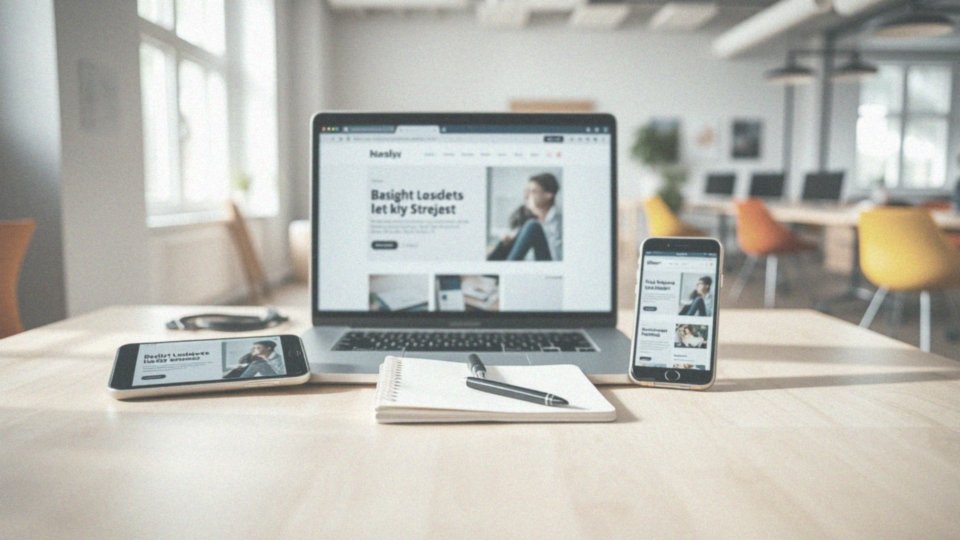
Responsywna strona internetowa dostosowuje się do szerokiej gamy urządzeń, wykorzystując przy tym kluczowe techniki projektowania. W miarę zmiany wielkości ekranu, układ elementów ulega przekształceniu, co w znaczący sposób ułatwia przeglądanie treści na:
- smartfonach,
- tabletach,
- komputerach stacjonarnych.
Elastyczne siatki pozwalają na dynamikę dostosowywania struktury witryny, co pozytywnie wpływa na użyteczność. Nie mniej istotne jest odpowiednie skalowanie obrazów oraz tekstów, co maksymalizuje wykorzystanie dostępnej przestrzeni i przyczynia się do poprawy estetyki oraz szybkości ładowania strony. Media queries stanowią narzędzie umożliwiające dostosowanie stylów w zależności od specyfikacji urządzenia, co pozwala na optymalizację interakcji z użytkownikami. W kontekście urządzeń mobilnych, kluczowym aspektem jest przystosowanie interfejsu do obsługi dotykowej.
Elementy interakcji, takie jak przyciski, zyskują na rozmiarze oraz intuicyjności, co w znaczący sposób poprawia komfort korzystania z witryny. Dzięki zastosowaniu powyższych technik, użytkownicy doświadczają większej satysfakcji podczas przeglądania treści, co prowadzi do lepszego zaangażowania i interakcji z witryną. Ostatecznie, responsywne strony internetowe odpowiadają na potrzeby nowoczesnych użytkowników, oferując im płynne i satysfakcjonujące doświadczenia na każdym urządzeniu.
Jakie są różnice między responsywnością a skalowalnością w projektowaniu stron internetowych?
Różnice między responsywnością a skalowalnością w projektowaniu stron internetowych mają ogromne znaczenie. Responsywność polega na tym, że strona internetowa dostosowuje się do różnych wielkości ekranów, co sprawia, że prezentuje się dobrze zarówno na smartfonach, tabletach, jak i laptopach.
Z drugiej strony, skalowalność odnosi się do możliwości zmiany rozmiaru poszczególnych elementów, takich jak tekst czy grafika. Te składniki mogą automatycznie zmieniać wielkość, zachowując przy tym właściwe proporcje.
W praktyce responsywna strona korzysta z elastycznych układów oraz media queries, co pozwala na dokładne dopasowanie do różnych urządzeń. Skalowalność zapewnia natomiast, że obrazy i czcionki pozostają wyraźne i czytelne, niezależnie od tego, jak zmienia się rozmiar ekranu.
Warto zauważyć, że responsywność to szersze pojęcie, które w sobie obejmuje również skalowalność. Podczas projektowania stron internetowych, obie te cechy są niezastąpione w kontekście zapewniania doskonałych doświadczeń użytkowników. Umiejętne połączenie responsywności i skalowalności znacząco zwiększa dostępność oraz funkcjonalność witryny, co w konsekwencji poprawia jej szanse na odniesienie sukcesu.
Jakie są najlepsze praktyki w responsywnym projektowaniu stron www?
W responsywnym projektowaniu stron internetowych istnieje wiele najlepszych praktyk, które odgrywają kluczową rolę w zapewnieniu doskonałego doświadczenia użytkowników na różnych urządzeniach. Szeroko rekomendowana zasada to projektowanie z perspektywą urządzeń mobilnych, znane jako podejście mobile-first.
Dzięki temu podejściu witryny stają się bardziej funkcjonalne na:
- smartfonach,
- tabletach.
Fundamentem responsywności są elastyczne siatki oraz obrazy, które automatycznie dostosowują się do rozmiaru ekranu. Ponadto, media queries są niezwykle przydatnym narzędziem umożliwiającym modyfikację stylów CSS w zależności od konkretnego typu urządzenia, co pozwala na precyzyjne dopasowanie wyglądu strony.
Niezbędne jest także testowanie witryny na różnorodnych urządzeniach i w różnych przeglądarkach, co pozwala na upewnienie się, że wszystko działa jak należy. Ważnym aspektem jest także szybkość ładowania strony — nawet drobne opóźnienia mogą wywoływać frustrację wśród użytkowników. Dlatego optymalizacja grafik oraz redukcja zapytań HTTP przyczyniają się do sprawniejszego funkcjonowania witryny.
Nie można zapominać o czytelności interfejsu oraz dostępności treści, które mają ogromne znaczenie dla postrzegania serwisu przez odwiedzających. Kluczowym jest również zapewnienie inteligentnej nawigacji i łatwego dostępu do różnych elementów strony, co znacząco wpływa na zaangażowanie użytkowników. Wszystkie te praktyki przyczyniają się do efektywności działania responsywnych serwisów oraz zwiększają ich funkcjonalność i atrakcyjność wizualną.
Dlaczego responsywność jest ważna dla użytkowników?

Responsywność odgrywa kluczową rolę w doświadczeniach użytkowników podczas przeglądania stron internetowych. W dzisiejszych czasach, gdy korzystamy z szerokiej gamy urządzeń — od smartfonów po tablety i komputery stacjonarne — umiejętność dostosowania witryn do różnych rozmiarów ekranów staje się niezbędna. Taki elastyczny design znacząco wpływa na komfort ich użytkowania oraz zadowolenie klientów.
Implementacja:
- elastycznych układów,
- płynnych grafik,
- technologii media queries.
Sprawia, że strony prezentują się atrakcyjnie i działają sprawnie na każdym urządzeniu. Dzięki temu użytkownicy mogą łatwiej nawigować po witrynie, co minimalizuje uczucie frustracji i przyspiesza proces odnajdywania potrzebnych informacji. Skutkuje to wyższymi wskaźnikami zaangażowania. Co więcej, responsywność ma również pozytywny wpływ na konwersje. Zadowolenie z interfejsu i nawigacji skłania użytkowników do podejmowania działań, takich jak zakup produktów czy rejestracja w serwisach.
Warto dodać, że w kontekście SEO, wyszukiwarki faworyzują responsywne witryny, co przekłada się na zwiększenie ruchu na stronach. Ostatecznie, responsywność jest nie tylko estetyczna, ale także funkcjonalna, odpowiadając na potrzeby dzisiejszych internautów.
Jak responsywność wpływa na doświadczenia użytkowników?
Responsywność to niezwykle istotny element, który znacząco wpływa na doświadczenia użytkowników. W dzisiejszym świecie, gdzie korzystamy z różnych urządzeń, takich jak:
- smartfony,
- tablety,
- komputery.
Strona internetowa, która odpowiednio dostosowuje się do rozmiaru ekranu, zapewnia komfort i łatwość przeglądania. Użytkownicy zyskują dzięki temu możliwość korzystania z witryny bez konieczności powiększania czy przewijania. Co więcej, w responsywnych serwisach elementy interfejsu same dopasowują się do potrzeb swoich właścicieli, co sprawia, że poruszanie się po stronie staje się prostsze i przyjemniejsze. Interaktywność oraz swobodny dostęp do informacji mają ogromny wpływ na satysfakcję odwiedzających. Dzięki wysokiej responsywności, wskaźniki odrzuceń są niższe, co skutkuje wydłużonym czasem spędzonym na stronie oraz większym zaangażowaniem użytkowników. Dodatkowo, witryny, które są responsywne, są lepiej oceniane przez wyszukiwarki. Taki stan rzeczy sprzyja zwiększeniu ruchu i poprawie wyników w SEO.
Z badań wynika, że strony przystosowane do różnych urządzeń osiągają o 30% lepszy wskaźnik konwersji w porównaniu do tych, które nie posiadają takiej funkcjonalności. Taki znaczący wzrost może przynieść firmom wymierne korzyści. Inwestowanie w responsywność przekłada się nie tylko na poprawę użyteczności witryn, ale również na efektowniejsze działania marketingowe oraz pomocą w osiąganiu biznesowych celów.
Jak responsywność poprawia ścieżkę konwersji na stronie internetowej?

Responsywność odgrywa kluczową rolę w procesie konwersji na stronie internetowej. Dzięki niej użytkownicy zyskują spójne i intuicyjne doświadczenie, niezależnie od wybranego urządzenia. Dostosowanie witryn do różnych rozmiarów ekranów sprawia, że interfejs staje się bardziej przyjazny, co zdecydowanie ułatwia nawigację.
Odpowiednio zaprojektowane strony responsywne przyspieszają także czas ładowania, co ma istotne znaczenie w erze mobilności, gdy użytkownicy oczekują:
- błyskawicznych reakcji,
- dobrze zaoptymalizowanych formularzy kontaktowych,
- sprawnych procesów zakupowych.
Te elementy umożliwiają szybsze podejmowanie decyzji. Płynne przejście do zakupu lub rejestracji korzystnie wpływa na wskaźniki konwersji, ponieważ klienci są bardziej skłonni do działania, gdy interakcja z witryną odbywa się bez zbędnych przeszkód.
Problemy, takie jak błędy w wyświetlaniu treści, mogą skutecznie zniechęcać do zakupu, jednak responsywność znacząco minimalizuje te trudności. Dzięki responsywnym witrynom użytkownicy rzadziej napotykają na problemy, co przekłada się na wyższy poziom satysfakcji i większe zaangażowanie w interakcje.
Badania pokazują, że strony przyjazne urządzeniom mobilnym mogą zwiększyć konwersje nawet o 30%. Wdrożenie zasad responsywności nie tylko poprawia wskaźniki konwersji, ale również wzmacnia obecność firmy w sieci oraz kształtuje wizerunek marki jako innowacyjnej i skoncentrowanej na kliencie.
Jakie korzyści płyną z projektowania stron zgodnie z zasadami responsywności?
Projektowanie stron internetowych z uwzględnieniem zasad responsywności niesie ze sobą szereg korzyści, które mają fundamentalne znaczenie dla osiągnięcia sukcesu w sieci. Przede wszystkim, elastyczny design pozytywnie wpływa na widoczność w wyszukiwarkach, co skutkuje znacznym wzrostem ruchu na stronie. Google preferuje strony responsywne, co często przekłada się na wyższe pozycje w wynikach wyszukiwania.
Dostosowanie witryn do różnych urządzeń – smartfonów, tabletów i komputerów – znacznie podnosi komfort przeglądania. Użytkownicy cenią sobie płynność działania, co z kolei zwiększa ich satysfakcję i zaangażowanie w interakcję z treścią. Co więcej, projektując strony responsywne, można obniżyć koszty ich utrzymania. Zintegrowanie wszystkich wersji witryny w jeden system upraszcza zarządzanie oraz pozwala na szybsze wprowadzanie zmian i aktualizacji.
Nie można zapomnieć o podniesieniu wskaźników konwersji – to kolejny istotny aspekt. Badania sugerują, że responsywne witryny mogą zwiększyć konwersje nawet o 30%. Firmy, które inwestują w responsywność, zyskują nie tylko więcej odwiedzin, ale także skuteczniej przekształcają gości w klientów.
W kontekście wizerunku marki, responsywność przyczynia się do kreowania profesjonalnego wyglądu, co pozytywnie wpływa na postrzeganie przedsiębiorstwa przez klientów. Strony działające bez zarzutu na różnych urządzeniach są uznawane za bardziej godne zaufania i innowacyjne.
W sumie, zalety projektowania zgodnie z zasadami responsywności obejmują:
- lepszą widoczność SEO,
- wyższy ruch,
- atrakcyjniejszy wizerunek firmy,
- obniżone koszty utrzymania,
- lepsze wskaźniki konwersji.
Wszystko to czyni responsywność kluczowym aspektem nowoczesnego projektowania stron internetowych.
Co zwiększa atrakcyjność interpersonalną w kontekście responsywności?
Atrakcyjność interpersonalna rośnie dzięki empatii oraz aktywnemu słuchaniu, co w efekcie buduje silne i pozytywne relacje. Osoby, które są wrażliwe na emocje innych, potrafią z powodzeniem dostosować swoje zachowanie, co sprzyja większej akceptacji i sympatii w grupach.
Kluczowe koncepcje psychologii społecznej wskazują, że:
- responsywność zdecydowanie poprawia jakość interakcji,
- szczególnie cenione są osoby, które okazują zainteresowanie potrzebami i uczuciami innych,
- komunikacja uwzględniająca ton głosu oraz mowę ciała ma ogromny wpływ na postrzeganie innych.
Co więcej, zdolność do zwiększania atrakcyjności interpersonalnej poprzez responsywność sprzyja budowaniu harmonijnych relacji. Umożliwia to nawiązywanie zaufania i bliskich więzi, które stanowią podstawę efektywnej komunikacji. Nowoczesne badania potwierdzają, że umiejętność dostosowywania się do dynamiki interakcji jest kluczowa dla osiągnięcia sukcesu w różnych dziedzinach życia, w tym w biznesie oraz przy zarządzaniu zespołami.

